by William Pietri
XPをこれから始めてみようと思っている人達は、開発部屋がどんな状態か興味を持っているはずです。(XPを知らない人は、この資料の後ろの方の用語集にある簡単な説明を見てください。) ここでは、5人で九ヶ月かけたプロジェクトで撮影した写真を説明していきます。 私達の顧客の機密に関わる部分は写真をぼかしてあります。 質問や、もっと良い方法などの情報は筆者まで。
概要
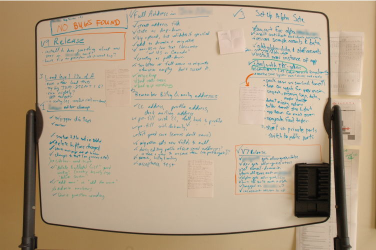
最初の写真では、開発部屋におけるおもな機材に番号をふってみました。自然光を取入れ、机は木製にし、高い天井の部屋を選んだことで快適な労働環境を実現しています。 写真からもわかるように、最も広い壁側にはプロジェクトに関する様々な情報が掲示されています。

顧客 写真には写っていませんが左側には顧客(Product Manager)が座ります
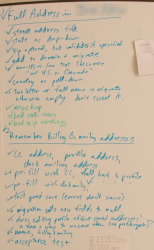
開発中のストーリ その週に開発するストーリが詳細記述と共に掲示されます
技術屋さん宿題 技術的な課題を掲示.
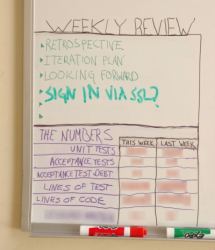
イタレーション完了ミーティング議題 テストカバレッジなどの数値も.
汎用ホワイトボード 定期的に消去します.
ストーリーカード掲示板 最近に完了した物、これから始めるもの、スケジュールが決まってないもの、全て貼っておきます
開発者ワークステーション デュアルディスプレィ搭載。向かい合って2台配置。
開発済ストーリーカード掲示板 二ヶ月以上前に完了したストーリを貼っておく
継続インテグレーションサーバ 写っていませんが写真右側にはビルド&テストを行い続けるサーバあり。成功や失敗に応じてそれなりの音が演奏されます。
1. 顧客
顧客であるProduct Managerは、 開発チームからはちょっとだけ距離を置き、開発者チームたちを眺める確度で座っています。これにより、いつでも気軽に議論ができるようになります。 顧客 に声をかけ難い状態でも、彼の方をじっと5〜10秒みつめて手をふれば、大抵は気づいてくれます。 気軽に顧客とコミュニケーションが取れるということ は、推定推量による開発が大幅に減少する、ということを意味します。
2. 開発中ストーリ
こ のホワイトボードを使って、その週に開発するものの状況をみんなが把握します。イタレーションの計画をたてるにあたって、ストーリーはより細かくブレーク ダウンされていきます。ブレークダウンされたもののいくつかはそのままタスクとなりますが、たいていはストーリーの単語レベルまでブレークダウンしていき ます。 この作業が終わったら、顧客であるProduct Managerにみてもらいます。 Product Managerがストーリーをレビューしてオッケーなら、開発に入ります。 ボードに貼ってある紙のノートには、Product Managerが書き込んだ画面メッセージやエラーメッセージが記述されています。
ホワイトボード左上にある小さな領域はバグ追跡情報です。 バグ(ここでいうバグとは前の週に開発したストーリーで見付かった不具合で、本番リリースしていてもしていなくてもバグとカウントします)が 見つかったら、その情報をここに書きこみます。 プロジェクトを通して、バグが二つ以上同時に発生することはありませんでした。 また、全てのバグは発覚 したその日のうちに解決しました。 したがって、このバグ追跡情報はたいてい「バグ件数: ゼロ」とかかれていました。
オレンジ 色で囲んである部分はリリースメモが書き込まれます。これは次のリリースで必要な手順の説明です。リリースの都度、アプリケーションの全部を入れ換え、し かも何度も既存アプリをアップグレードするので、この部分は頻繁に変更が入りました。 リリースプロセスは自動化が理想ですが、完全な自動化は実現できま せんでした。 ただし、リリースを繰り替えすうちに、手順はだんだん向上していきました。
3. 技術屋さん宿題
顧客であるProduct Managerに は関係ない作業もあります。例えば不要になったコードの整理とか、リファクタリングとか、解決策を見つけていない設計実装上の問題などです。 このような 課題を忘れないように、ホワイトボードにストーリー領域とは異なる「技術屋さん宿題」領域を設けました。 解決不能、あるいは解決する意味のない問題につ いてはここからそのまま削除したこともありました。
4. イタレーション完了ミーティング話題
各イタレーションは一週間の周期で、毎週金曜日の昼食の後にイタレーションの締めミーティング行い、新しいイタレーションを開始するようにしました。 ミーティングではその週の反省を行い、来週のイタレーション計画をレビューし、そして顧客であるProduct Managerがこの先にやってくるストーリーやプロジェクトのポイントなどをチェックします。その週の作業確認を行うこともありました。
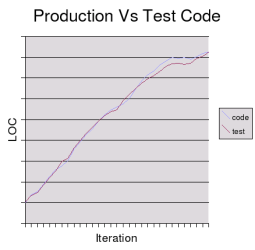
議 題の下には、各種実績値が掲示されています。これらの数値は必要以上に追わないようにしました。また、コーディング量やテストコード量が多くなったからと いって、特になにか対策をたてるようなこともしませんでした。 面白いことに、特に手を打たなかったにも関わらず、開発したコードとテストコードはほぼ同 じ行数で推移しました。
問題点を特定するために、ふたつの実績値の追跡が途中で追加されました。一つは受け入れテストの記述がスケジュールより遅れていると気づき、その追跡を始めました。 本来なら顧客であるProduct managerの下に誰か支援を入れてもらうべきでしたが、一時的に開発者を受け入れテスト記述に回し、Product mangerの厳重なレビューを受けながら受け入れテスト開発を行いました。 遅れを測定するために、受け入れテスト記述が済んでいないストーリーの件数を数えました。
も う一つの測定対象は、ベータ版サイトの利用率が低いと判断されたときに付け加えられました。写真では顧客を特定できないようにこの項目はぼかしてあります が、このサイトの利用者によって生成されるコンテンツの量を測定している、と考えてください。 掲示板システムでの投稿数のようなものです。
5. 汎用ホワイトボード
分析や設計の際には、ホワイトボードを活用しました。一枚のホワイトボードでは充分だったとは言えません。もしプロジェクトがもっと長引いていたら、もっと多くのホワイトボードを追加購入していたでしょう。
6. ストーリーカード掲示板
この掲示板が、製品開発の議論をするベースとなりました。
掲 示板は3つの領域にわかれています。 上三段には、最近完了したストーリーが掲示されます。白いメモが貼ってありますが、それはイタレーションの日付と、 完了した件数です。 その下の段左側には、スケジュールされているストーリ貼られます。 各段に一週間分を掲示し、むこう9週間まで貼っておきます。 そ の右側には、いつやるか決まっていないストーリーが、顧客のビジネスにとっての重要度順に並べられています。 これらのいつやるか決まっていないストー リーの下には、「未計画のアイデアコーナー」があります。 一番下には備品入れがあり、カードやポストイット、鉛筆などが入っています。
カード作成時には以下のような色分けルールを活用しました。
緑はエンドユーザ向け機能
青は開発者向け機能
紫はスパイク(一時的お試し) 開発
カードにオレンジのフラグを付けるのは、受け入れテスト未完了の意味
赤いフラグのたったカードは、顧客からもっとビジネス要件を聞き出さないと見積りができないもの
赤いポストイットには、顧客に対する質問を記入
黄色い矢印で、リリースなどの重要なマイルストーンを強調
開発場所の中央に、このような大きい掲示板を設置することはとてもよかったと思っています。 スケジュールについて何か悩んでいるときは、掲示板の前にやってくればよいわけです。 カードを動かす、ということでいつも実のある議論が始まるようになりました。
掲示板のしくみ
この掲示板は顧客であるProduct ManagerのJames Home氏が、Home Depot(訳注: その辺にある日曜大工の店)で買えるような極普通の材料を集めて作ってくれました。 (だいたいのしくみは私William Pietriの前例に習っています) 横方向の木材は1.5インチ×1インチで、L字型プラスチックの板がついています。カードはこのプラスチック盤と木材の間にはさまるわけです。 これらの材料がボルトと蝶ネジで固定されています。 分解も簡単ですし、足元には台車もついているので、移動も簡単です。 Jamesは一回作ったら懲りたようです。 私William Pietriは、この手のものを作るのに興味を持っている大工さんを知っています。興味ある人は 直接メールしてください。
7. 開発者ワークステーション
開発ワークステーションは二台の1280x1024モニタが接続されています。キーボード、マウスはそれぞれ一つづつです。 右側のディスプレイにはエディタが表示され、それ以外の全て(Webブラウザ、JUnit GUI、ファイルブラウザ、クラスブラウザ、シェルなど)は左側のディスプレイを使います。 Java開発にはIntelliJ IDEA およびAnt、Tomcat などのツール使いました。いずれもLinux環境の上で動かしました。 机の上には筆記用具やメモ帳などを豊富に置いておきました。
8. 開発済ストーリーカード掲示板
主掲示板のスペースを開けるために、開発して時間が経過したストーリカードはこちらの掲示板に移動しました。 これにより、現在の開発対象や今後のテーマに集中しつつ、これまでの開発成果を視覚的に把握することができました。
9. 継続インテグレーションサーバ
継続インテグレーションには、専用のサーバを用意してをCruiseControl 搭載しました。CVSに新しいバージョンのソースをチェックインする都度、CruisControlはその変更を検知し、自動ビルドを開始します。 ビルドが成功すると、今度はユニットテストと受け入れテストが走り始めます。 全てうまくいけば、a happy sound が演奏され、何か問題がおきれば、a sad sound が鳴ります。
用語集
Xpについて詳しくない人のために、簡単な用語解説をしておきます。 より詳しい情報はいろいろなサイトで得られます。(1) (2) (3)(訳注: 英語です) XPのようなAgile開発手法を推し進めるコンサルタントとして、いつでも質問を喜んで受け付けます。.
開発部屋は、プロジェクトルームあるいはタコ部屋とも呼ばれ、そのプロジェクト専用に使われる空間のことです。 特別なミーティングを除いて、私達はプロジェクト全ての時間をここで過ごしました。 開発部屋の他の例は William Wake's siteでも見ることができます。
ストーリーとは作業の基本単位で、おおざっぱに言えば「機能」と同じ粒度です。
イタレーションとは、私達の場合は一週間の作業のことで、その週に開発されるストーリー一式が選ばれ、開発が始まり、完了するまでを指します。
ストーリーはXPでいうところの「顧客」(私達のプロジェクトではProduct Manager)が選びます。
各ストーリーは複雑度により、1〜3ポイントが付与されます。
一週間で消化されるポイントの合計をベロシティと呼びます。
ストーリーの開発に必要な期間を見積もれない場合があります。そのための調査やお試し開発をスパイクと呼びます。
XPでいうところのペアプログラミングも採り入れました。4人の開発体制なのに机がふたつしかないのはそのためです。
プロジェクト関係者
James HomeはXP顧客およびUI設計を担当しました。また、素晴らしい掲示板などの工作を担当し、本資料にある写真を撮影してくれました。 William Pietriは本チームの発起人で、各担当者にXPを教育し、本資料を執筆しました。 開発者Jim Kingdon、Justin SampsonおよびBrian Slesinskyは素晴らしい仕事ぶりをみせ、本プロジェクトに多大な貢献をしました。
全ての文章と写真の著作権はWilliam PietrとJames Homeに帰属します。
翻訳 なかむらまさよし (translated by Masayoshi Nakamura [masayang@nri.com])